React is one of the most popular, most used, and according to The State of Frontend report, the most loved frontend framework by developers. In this article we’ll deploy a ReactJS application on a Kubernetes cluster on AWS, using Microtica’s production-ready templates.
Why deploy React on Kubernetes?
Here are some of the reasons why it would be a good idea to deploy your React application on Kubernetes:
- Advanced features, such as canary deployments, blue-green deployments, zero-downtime deployments etc.
- Auto-scaling makes it possible to handle peaks in traffic
- Horizontal scaling to minimize downtime
- A/B testing by running two release versions on separate container sets
Getting started
To deploy React on AWS, you need the following templates:
This will setup a production-ready solution in less than 20 minutes.
One-click Deploy
Click Deploy with Microtica below and follow the template steps to deploy your ReactJS application on your AWS account.
Prerequisites
- Create a Microtica account by signing up with your email or your Git account.
- You need to have an AWS account to be able to deploy a react app to your AWS account. Here you can sign up for an AWS account.
1. Create Git Repository
Once you signup for Microtica, you’ll be presented with the Onboarding screen, and there you can find the ReactJS template. Clicking the Deploy app button will lead you to the Templates page - a list of Microtica’s production-ready templates. There you can also find the ReactJS template and select it.
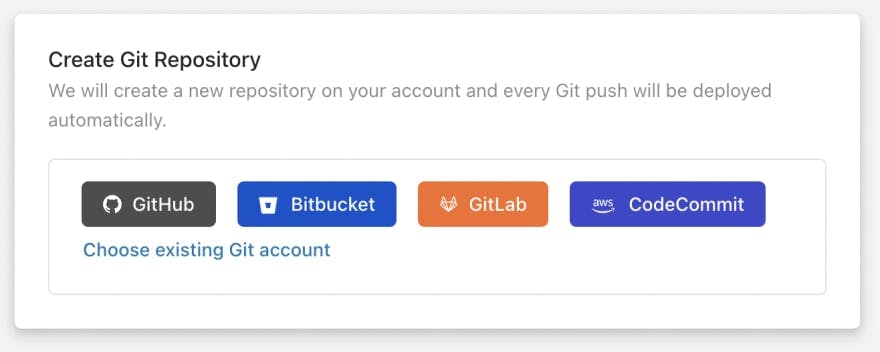
The first step is connecting a Git account. Microtica supports the major Git providers, like GitHub, Bitbucket, GitLab and CodeCommit. Once you connect your preferred provider, you’ll see the section change into creating a repository where your ReactJS app code will reside.
Microtica defines a repo name by default for each template, but you can change it. We will create a new repository on your account with the provided name, and every Git push will be deployed automatically in Microtica.

This template is bootstrapped with Create React App.
If you already have a ReactJS application source code, follow the guide on How to import your existing application in Microtica.
2. Customize the Template
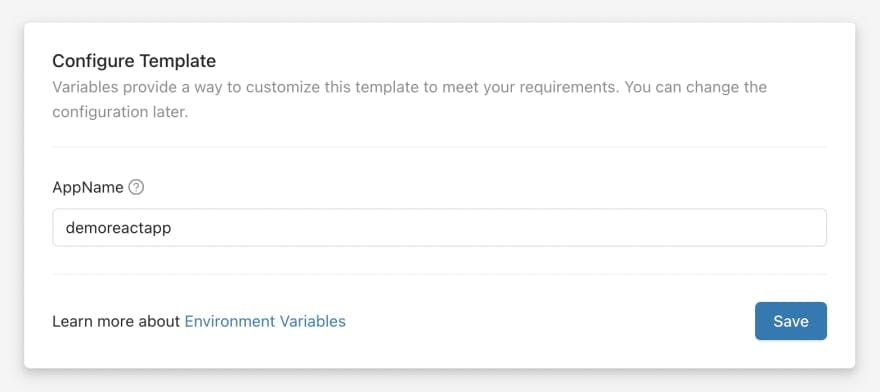
After creating your repository, you need to give your application a name in Microtica, to be able to distinguish it from other apps in the Applications tab.

You can customize this template to meet your requirements with environment variables. You can update the configuration later in App Settings.
3. Create an EKS cluster
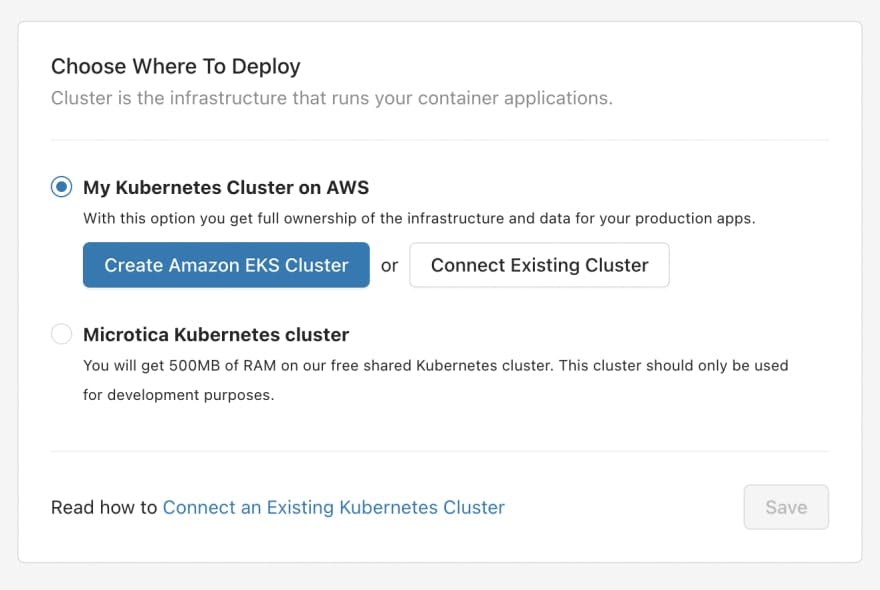
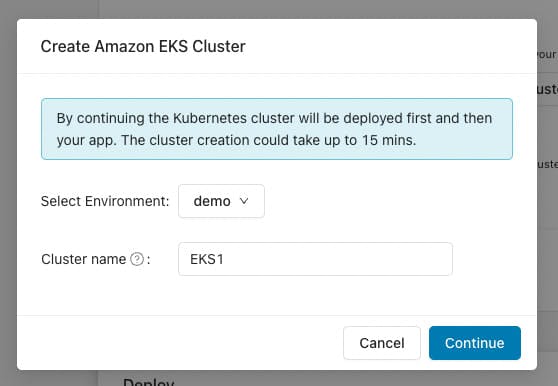
In step number three, you can choose the Kubernetes cluster where your application will deploy. Deploying on your AWS account means you need to create an AWS managed-Kubernetes (EKS) cluster, and you can start that process by clicking on the Create Amazon EKS Cluster button.

We recommend deploying your production applications on AWS, as it gives you full ownership of your cloud infrastructure and applications.

Clicking the Create Amazon EKS Cluster button will open the popup shown in the image above. Here you select the environment in which you want this cluster to be deployed. If you don't have an existing environment, you can create one by selecting the Create Environment action from the dropdown menu.
After selecting an environment, you need to select an AWS account and region where the EKS cluster will be deployed. If you haven’t connected an AWS account yet, you can do it right here by clicking the Connect AWS Account button. This will initiate a CloudFormation stack that will give Microtica permissions to provision infrastructure on your AWS account. Once you create the stack, the connection will be established automatically and you'll be able to see the AWS account in the dropdown list of accounts.
Select the account, select a region, and then click on Continue to move to the deployment of your environment.
4. Deploying the ReactJS app to Kubernetes
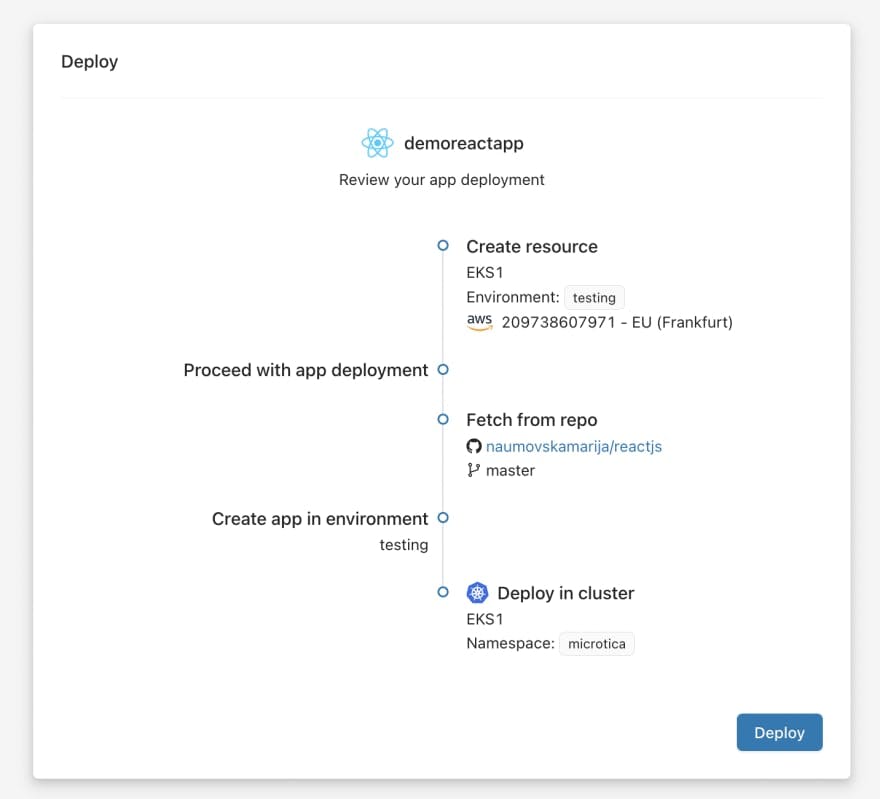
Once you’ve selected the cluster, you will see a summary of all the previous steps and what will be deployed with this template.

Clicking the Deploy button will trigger a deployment of the environment and start creating the infrastructure (the EKS cluster), deploying it on your AWS account, and then deploying the application on that infrastructure.
It will take approximately 15-20 mins for the React app to be deployed on a new EKS cluster.
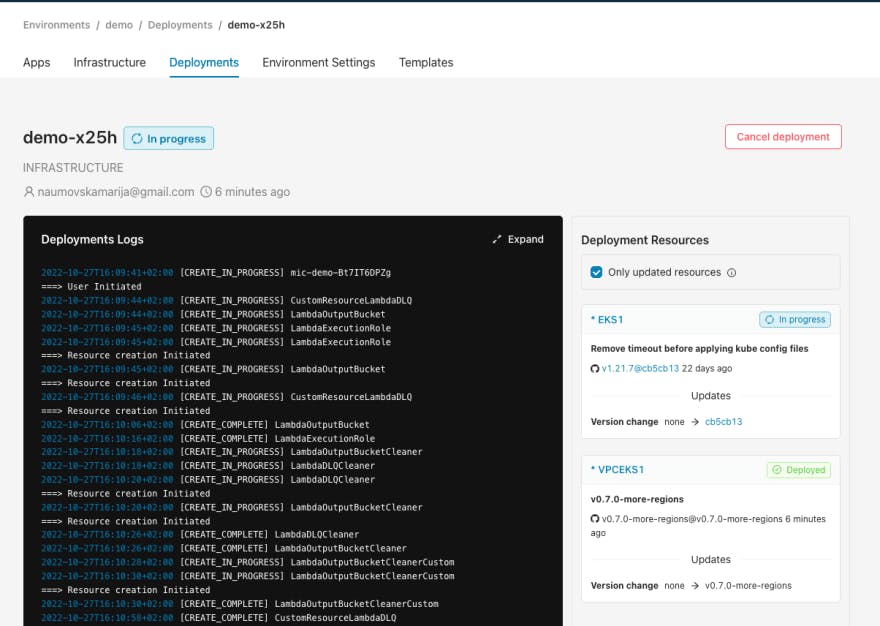
You can follow the detailed real-time deployment logs by clicking the View deployment button.

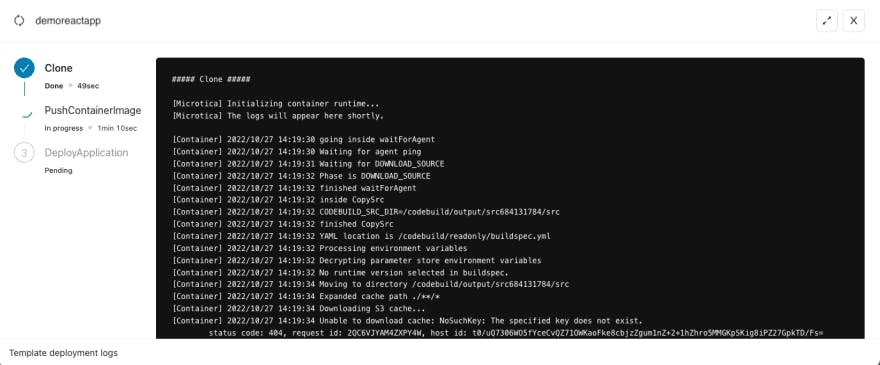
When the deployment of a new EKS cluster is finished, click the View logs button to follow the deployment process of the React app.

5. Access the application
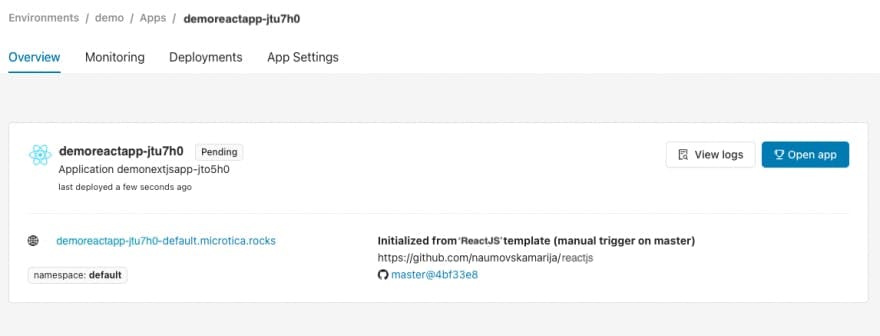
When the deployment is finished, you will see a View Application button leading you to the app Overview tab.

Since you deployed on your EKS cluster on AWS, you need to expose your application to the internet, so follow this guide to enable external access to your apps.
For even more information, you can also look at the Deployments and Monitoring tabs, where you have the pipeline history, resource consumption metrics, and logs for your instances.
To learn more about how to scale your ReactJS application in Microtica, read the following article about Scaling Applications in Microtica.
Bonus: Cleanup
To undeploy your application in Microtica, navigate to the app, in App Settings → Danger Zone, and delete the application.
To remove all the resources created on your AWS account, navigate to your environment (demo in our example) → Environment Settings → Infrastructure, and you’ll see the Undeploy section.
This will clean up the resources created in AWS, but you will still have the configuration in Microtica in case you want to deploy it in the cloud again.